Ce este WebP si cum poate imbunatati acest format de imagine viteza site-ului
10 iunie 2021
Conform unui articol de pe searchenginejournal.com, WordPress 5.8 vine cu update-uri care au ca scop imbunatatirea vitezei site-urilor. Unul dintre acestea este suportul nativ pentru imagini de tip WebP, motiv pentru care, in continuare, vom vorbi despre ce este WebP si cum poate acest format de imagine sa imbunatateasca viteza unui site.
WebP este un format pentru imagini creat cu scopul de a reduce marimea acestora pentru a face paginile sa se incarce mai rapid. Cu toate acestea, calitatea imaginii ramane aceeasi cu cea a unui JPEG comprimat, dar ocupa cu pana la 30% mai putin spatiu decat imaginea originala.
Daca se doreste comprimarea unei imagini WebP peste standard, dimensiunea acesteia poate fi redusa cu peste 45% fata de un JPEG comprimat. Acest lucru va afecta insa calitatea acesteia.
Avantajele imaginilor WebP
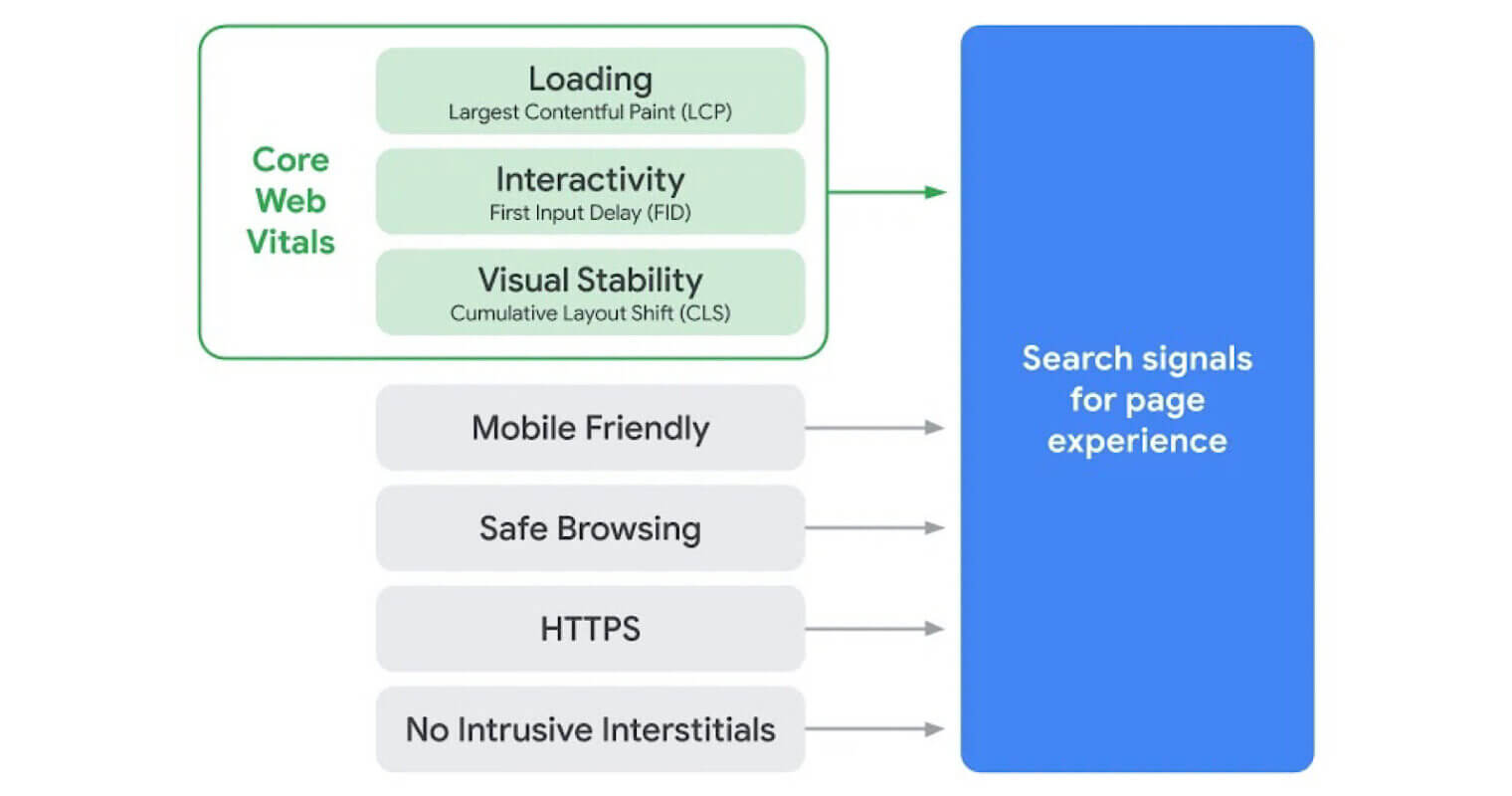
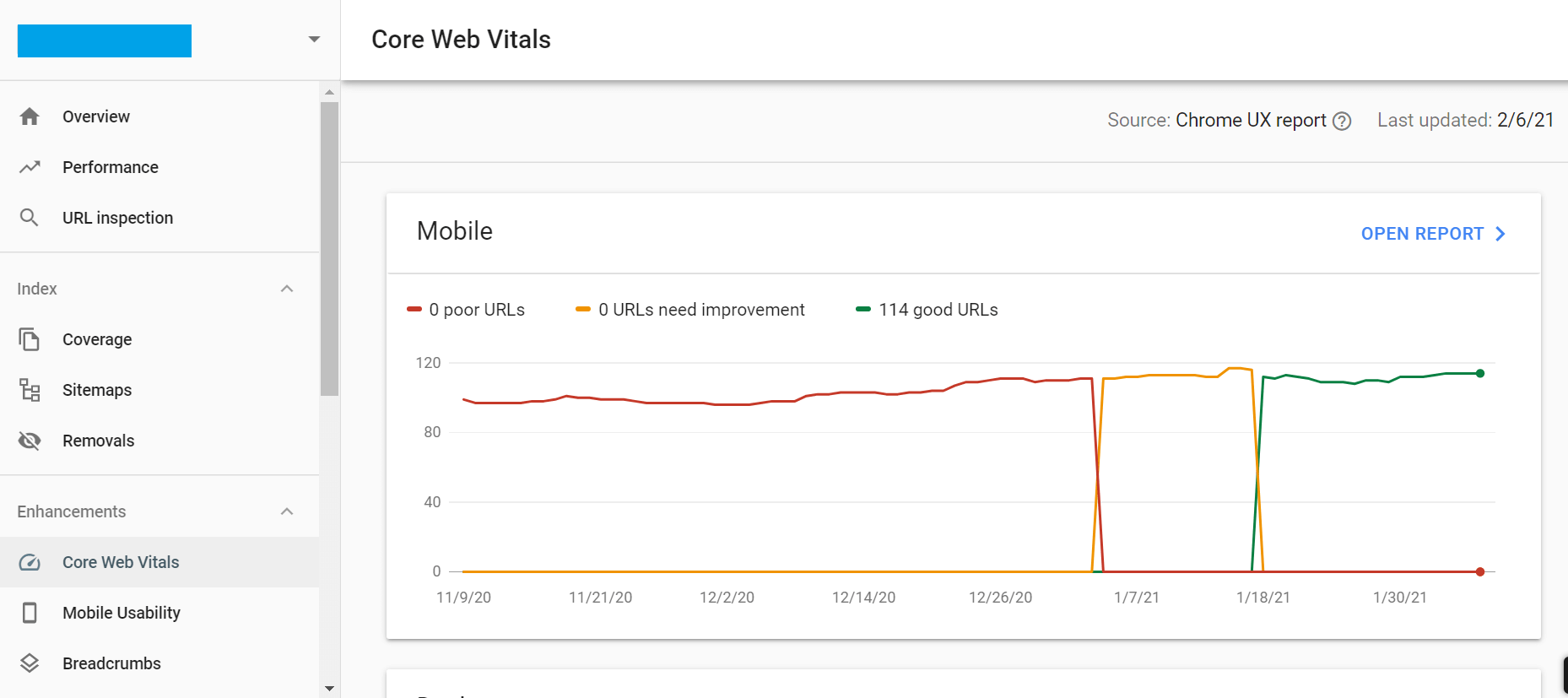
- Au dimensiuni reduse si ajuta paginile sa se incarce mai repede, deci indirect ajuta si scorul de Core Web Vitals despre care am scris in alt articol.
- Suporta imagini transparente, ceea ce inseamna ca WebP nu este doar un format care concureaza cu JPEG, ci si cu PNG.
- Timp de incarcare redus. Desi exista o corelatie intre dimensiunea imaginii si viteza cu care aceasta se incarca, din punct de vedere tehnic, se adauga si un timp pentru decodarea si incarcarea acesteia de catre browser. Astfel, se pare ca WebP necesita mai putin timp de decodare, rezultatul fiind incarcarea mai rapida decat in cazul unui JPEG sau PNG de aceeasi dimensiune.
WebP – de la aparitie la standard pe internet
WebP a fost creat de Google in anul 2010, dar rata de adoptie a acestui nou format a fost foarte scazuta, fiind nevoie de 11 ani pentru ca WordPress, una dintre cele mai mari platforme de blogging din lume, sa adopte WebP ca format nativ in galeria de imagini.
Pana in prezent, WordPress putea afisa imagini de tip WebP in interiorul articolelor doar cu ajutorul altor pluginuri si acest lucru ingreuna procesul de optimizare.
Putem spune ca WebP devine din ce in ce mai popular si datorita ultimelor update-uri de algoritm Google care pun accentul pe viteza site-urilor si pe experienta pe care o au vizitatorii atunci cand citesc un articol.
Suportul oferit de WordPress imaginilor de tip WebP va accelera rata de adoptie a acestora, dar va ajuta proprietarii de site-uri sa obtina scoruri mai bune in Google Page Experience, fapt ce va influenta, intr-o anumita masura, si locul pe care site-ul il ocupa in SERP (search engine result pages).